目錄
Toggle關於 H1 標籤作為排名因素的價值,有很多相互矛盾的信息。那麼誰是對的呢?
您可以通過在H1 標籤中使用正確的關鍵字來提高您在 Google 中的搜索排名嗎?
無論如何,您應該在每個網頁上使用多少個 H1 標籤?
多年來,關於谷歌如何看待 H1 內容存在很多爭論和誤解。
那麼H1標籤實際上是谷歌排名因素嗎?讓我們來看看。
聲明:H1 標籤作為排名因素
多年來,關於 H1 標籤的大量“最佳實踐”和建議已經流傳開來。其中:
- 您應該使用大量加載關鍵字的 H1 標籤來為特定關鍵字排名更高。
- 每個網頁只能有一個 H1 標籤,否則谷歌會懲罰你。(通過算法降級?人工處罰?在城鎮廣場用濕麵條抽 50 下?)。
- 您應該在 H1 標籤的開頭使用您的主要關鍵字,在 H2 標籤中使用您的次要關鍵字,以此類推,以告訴 Google 您想要對哪些詞進行排名。
- 您應該只使用一個 H1 標籤,並且它應該是頁面上的第一個文本元素。
如果您對有關該主題的相互矛盾的信息感到困惑,我不怪您。
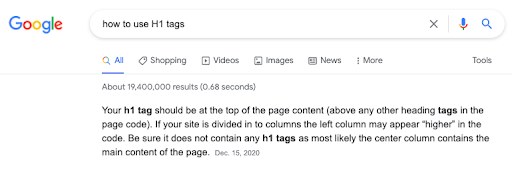
畢竟,這是撰寫本文時 [如何使用 H1 標籤] 的精選片段:

正如您將在下面了解到的,這與 Google 多年來告訴我們的有關 H1 標籤的所有內容相矛盾。
讓我們來看看這場辯論的雙方都發生了什麼。
H1標籤作為排名因素的證據
對於這個時間表,我們將主要依靠 Roger Montti 對 Google 多年來對 H1 標籤的感知和權重如何演變的研究。他的主要發現包括:
1998
頁面標題是一個重要的排名因素,正如 Sergey Brin 和 Larry Page 的研究論文“大規模超文本 Web 搜索引擎的剖析”中的這段話所證明的那樣:
“對於大多數熱門主題,當 PageRank 優先考慮結果時,僅限於網頁標題的簡單文本匹配搜索的表現令人欽佩。”
2003-2004
字體大小最初是衡量一個詞的重要性的指標,後來被 HTML 結構作為一種排名算法。
我們初步了解了谷歌如何使用 HTML 標記來告知算法對專利中語義結構的理解,谷歌專利文檔排名基於文檔中術語之間的語義距離。
Bill Slawski在 2010 年分析了這項專利並解釋說:
“這種方法背後的過程的一部分涉及搜索引擎分析頁面上的 HTML 結構,查找頁面上的標題和標題等元素……換句話說,搜索引擎試圖定位和理解頁面上的視覺結構可能具有語義意義的頁面,例如與標題關聯的項目列表。”
閱讀 Montti 的H1 SEO 標題——它們為何重要,以了解有關上述每個里程碑的更多信息。
2005-2011
H1 標籤被廣泛認為是谷歌排名因素——優化它們是一種關鍵的 SEO 策略——在文章營銷的輝煌時期。我知道這一點是因為在過去,我曾經獲得過一小部分收入分成,甚至是 Suite101、WikiHow、HubPages 和其他類似網站上的文章的代筆合同。
優化的 H1 和 H2 標籤、關鍵字密度和公式化內容佔據了主導地位。因為這些文章被用來建立鏈接和驅動流量以共享收入,所以對於內容創建者來說,數量比所製作內容的質量或實用性更重要。
而且我可以確認,使用這些策略使我在我確實沒有業務排名的主題和關鍵字上排名第一(間皮瘤,有人嗎?)。
合法的出版商對此不以為然,因此在 2011 年出現了 Google Panda。這些策略不再奏效,實際上可能會降低整個網站的排名。
只需詢問需求媒體。
對於那些被 Panda 算法刪除的網站,谷歌揭示了23 個問題,幫助搜索引擎確定一段內容的權威性。
用戶體驗得到了極大的重視——我從內容農場獲得的收益分成最終逐漸減少。
讓我們快進……
2019
最近,John Mueller在 2019 年的 Google Webmaster Hangout 中解釋說,Google 使用 HTML 標籤來更好地了解網頁及其內容的全部內容。他說,你使用多少個 H1 標籤並不重要,並指出:
“您的網站在沒有 H1 標籤或有五個 H1 標籤的情況下排名會非常好。
…H1 元素是為頁面提供更多結構的好方法,以便用戶和搜索引擎可以了解頁面的哪些部分在不同的標題下。
……尤其是 HTML5,一個頁面上有多個 H1 元素是完全正常的,也是意料之中的。”
旁注:如果您想深入了解要在網頁上使用多少個 H1 標籤,請在此處查看 Google 更喜歡每頁只使用一個 H1 的神話。
2020
穆勒在 2020 年 8 月的谷歌網站管理員中心視頻中回答了一個關於 H1 標籤的問題。他明確地將標題稱為排名因素,並說:
“頁面上的標題有助於我們更好地理解頁面上的內容。頁面上的標題並不是我們擁有的唯一排名因素——我們也會單獨查看內容。
但有時在頁面上有一個清晰的標題可以讓我們更多地了解該部分的內容。”
他解釋說,標題對於幫助 Google 理解圖像的內容和上下文特別有用。
2021
8 月,關於谷歌在搜索結果中為有限數量的頁面重寫標題標籤的討論很多。通常,來自 H1 標籤的文本被用作搜索引擎結果頁面 (SERP) 上的新標題。
反對 H1 標籤作為排名因素的證據
即使到了 2009 年,谷歌也很清楚 H1 標籤周圍的垃圾郵件策略。例如,時任 Google 網絡垃圾郵件團隊負責人的 Matt Cutts 在這段針對 Google 搜索中心的視頻中警告說:
“不要做所有的 H1,然後使用 CSS 讓它看起來像常規文本,因為我們看到競爭對手對此抱怨。如果用戶關閉了 CSS 或者 CSS 沒有加載,那看起來真的很糟糕。”
當時,他說“這裡用一點 H1,那裡用一點 H1”是可以的,但它應該按照預期的方式使用:用於標題。
他加了:
“……如果你試圖在頁面上隨處放置 H1,人們就會試圖濫用它,因此我們的算法會嘗試將其考慮在內。所以這對你並沒有那麼好。”
就像許多好事一樣,SEO 專業人士通過使用它來玩弄系統來擊敗那匹跛腳的馬。
H1 標籤作為排名因素:我們的判斷

在 SEO 的早期,頁面上的文本元素是 Google 搜索算法中的重要權重因素。
使用的特定詞、它們出現在頁面上的位置以及它們出現的字體大小告訴谷歌這些詞的重要性。這就是谷歌如何確定網頁與任何給定查詢的相關性。
這就是谷歌在 90 年代末和 00 年代初使用的東西,因為它沒有太多其他事情要做。
和許多以前的排名因素一樣,H1 因素很快被用作操縱排名的簡單方法。過度優化的 H1 將它們置於垃圾郵件小組的雷達上,導致它們貶值。
今天,H1 標籤和其他結構性 HTML 元素仍然可以幫助 Google 了解任何給定網頁上的內容如何呈現給用戶。它們仍然幫助 Google 確定網頁的相關性和語義結構。
它們告知算法對頁面內容的理解,頁面的用途,以及為什麼它是/不是任何給定查詢的最佳答案。
穆勒已經確認標題是谷歌排名因素。
話雖如此,它本身並不重要。嘗試使用 H1 通過使用一大堆 SERP、用關鍵字填充它們或嘗試使用 CSS 隱藏 H1 的整個頁面來達到 SERP 的頂部是行不通的。
不再。
在頁面優化方面,您的主要目標應該始終是用戶體驗。
這對 Google 來說是最重要的,它適用於您的 H1 標籤以及您的內容質量、圖像優化等。
文章來源:SearchEngineJournal
關於SEJ:是全球第一SEO專業社群,SearchEngineJournal 於 2003 年成立,專精於SEO搜尋引擎行銷具有獨樹一格能力的專業人士,都來自全球各地真正實戰的SEO營銷專家,提供最新的SEO新聞和最佳實踐方式,提供教育和賦能 SEO 社群。