一個網站誕生的那一刻,大概就可以知道這個網站,以後在SEO這方面的發展難易度大概有多少。
這也是我們在找網站設計公司或自由接案者時,報價會天差地遠的關係。
一個網站便宜可以到數千元,也可以貴到百餘萬,一分錢一分貨,魔鬼都藏在細節中。
今天就來探討一下,到底適合做SEO的網站架構到底有那些必備要素。
有了這些架構要素之後,後續網站做SEO會比較簡易,相對要走的路也比較順利。
網站速度
就算不做SEO,網站速度也絕對是使用者非常重要的考量因素之一,試想想,一個網站連結點下去,大概幾秒沒跑出來,你就跳開不看了?據統計,大概3秒沒出來就已經是極限了。
至於怎麼測網速,依據 nestify 原文「16 Free Tools For Website Speed Test」中列出了相關技術說明和最佳化方式,我們可以自由的選擇網站測速工具。
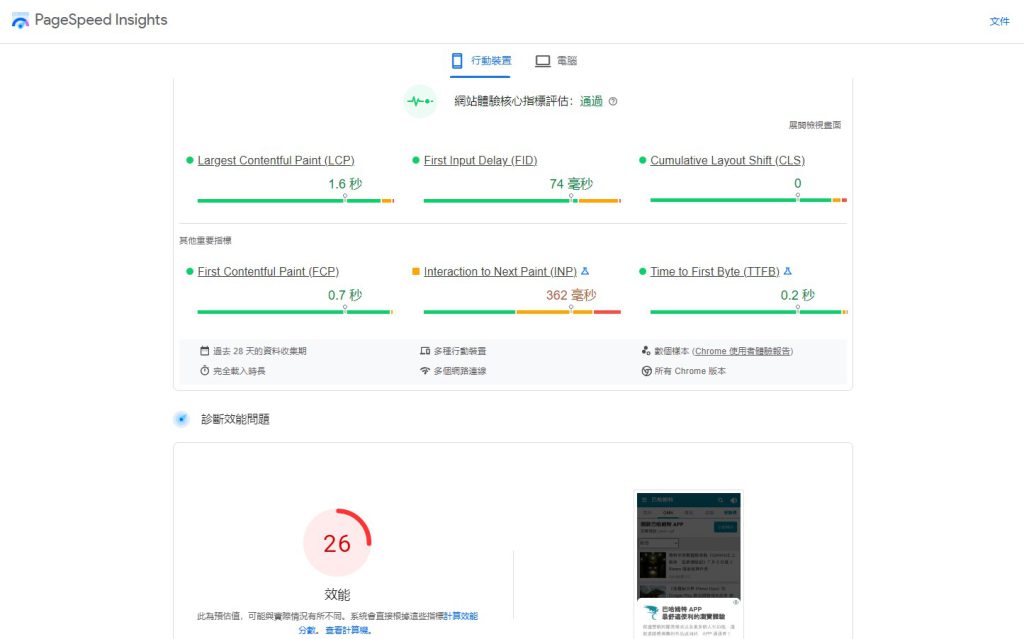
以google官方的google PSI來說,直接有分數可以參考
0-49分:差,50-89:中等,90-100:優良
影響網站速度的面向有很多,偵測網站速度的指標也不少,再另闢專題探討。
大家可以先使用Google PSI測測自己的網站速度到底及不及格。

網站結構化資料(Schema)
依照SEJ研究,結構化資料雖然不是影響SEO的評比,但卻會影響網站連結在排名上的篇幅,如下圖,同樣是買牛排,有結構化資料的網站,佔的篇幅就會較大,這樣子自然也比較容易被點選。
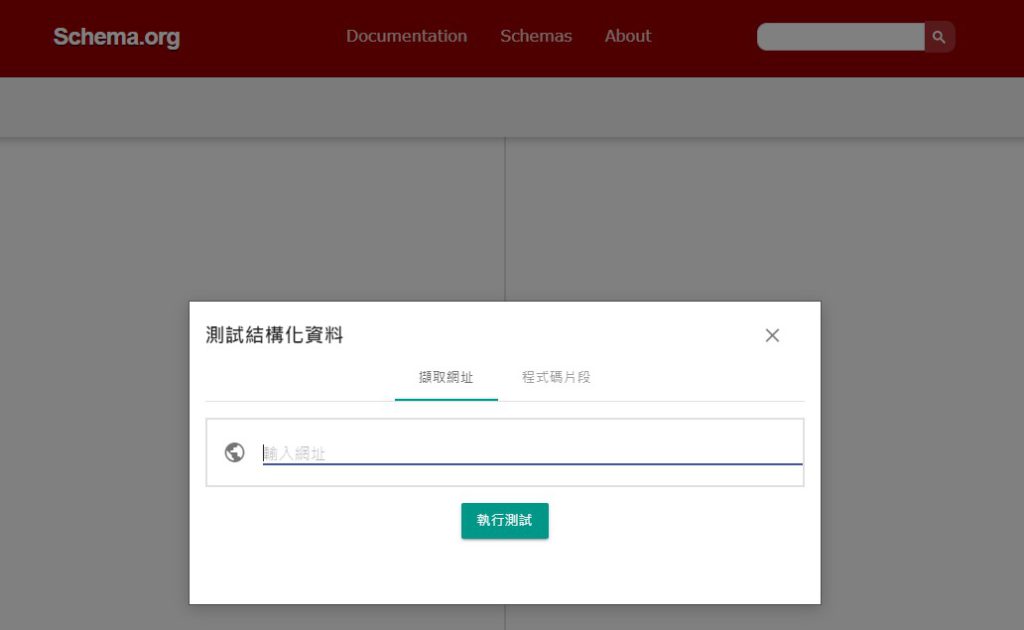
是否具備結構化資料也可以輕易地從schema.org來測試,如果網站沒有的話,必須找懂網頁設計專家來處理。

網站加密(https)
很簡單的判斷方法就是網址的開頭http是否有加s,有加就代表網站有加密認證過了,這個s代表網站有SSL的加密保證,SSL的價格也是依照加密的層級而有不同的價錢,一般中小企業使用的SSL和大公司(如NIKE、政府機構)自然也就有差異。
不論如何,SSL確定是Google評估SEO的因素之一。
響應式(RWD)網站
簡單來說,網站必須要適合手機觀看,早期的網站幾乎都是以桌機的角度去設計的,這時候用手機打開,就會發現畫面很大,要到處移動才能瀏覽;字很小,還要放大才能看。
像這類型的網站就是沒有RWD功能,不能在桌機和手機畫面切換,不利於使用者瀏覽,SEO的分數自然就低了。
網站誕生時,有沒有RWD就是很關鍵的一個要素,不過別擔心,以目前來說,一般網站設計都會有RWD的功能,只要在合約上注意一下有沒有寫到即可。

網站每頁可以自由更新TDK(title, description,keyword)
標題,描述,關鍵字是SEO基本中的基本,一般來說要改動的話,必須進到該網頁的程式碼來修正。
但是網站後臺如果建置了可讓使用者自由改動的人性化界面,由使用者自行修訂,那麼後續如果有新增網頁的需求,可以省去很多跟網站設計師溝通的問題。
通常以wordpress建置的網站,可輕易的透過外掛來處理,而電商平台一般也配有設置的框架。
網站自訂網址
一個內容優秀的網站,必須持續的新增網站內容,增加頁面,於此同時,網站後台在增加文章、頁面時,若能同步自訂網址,那對SEO而言就能大大的加分。以現在wordpress較優秀的SEO外掛,rankmath來說,其SEO建議標準,就有要求網址內容和該網頁主推關鍵字必須相符的規範。

自動提交Sitemap
爬取 (Crawl) 與索引 (Index) 是SEO領域裡面非常基本的觀念,話說Google雖然會不定期的爬取全球的網站再加以排名,但如果能主動的提交網站地圖(Sitemap)給Google,那麼網站內容出現在google的速度的確是會加快的。
一個體質健康的SEO網站,必須時時更新網站內容,增加優良的文章或是頁面,如此一來,Sitemap提交及更新的頻率勢必提高,此時後臺如果具備Sitemap的主動提供功能,就能提升SEO網站的管理效率。
結論
一個具有較佳SEO網站架構基底的網站,在網站持續發展SEO的路上,可以省去很多與網頁設計師溝通和調整的空間和時間,較多基本的SEO設定能由使用者自行完成,如此除了可以節省業者發展SEO的成本之外,也能提升建置SEO網站的效率。




